Divi Theme Builder: A Comprehensive Guide to Using it in WordPress

Introduction
The Divi Theme Builder is a powerful tool that allows users to customize their website's header, footer, and post templates. It is a feature of the Divi theme, which is a popular WordPress theme known for its flexibility and ease of use. With the Divi Theme Builder, users can take their website customization to the next level by having complete control over every element of their site.
So, how does the Divi Theme Builder work in WordPress? Essentially, it extends the functionality of the Divi Builder, which is a drag-and-drop page builder that comes with the Divi theme. The Divi Builder allows users to create custom page layouts by simply dragging and dropping elements onto the page. The Divi Theme Builder takes this a step further by allowing users to customize not only the content of their pages, but also the overall design and layout of their entire website.
Features of the Divi Theme Builder
The Divi Theme Builder offers a range of features that make it a powerful tool for customizing your website. Here are some of the key features:
With the Divi Theme Builder, you can easily customize the header and footer of your website. This means you can create a unique header and footer design that matches your brand and style. You can also create custom post templates, which allow you to have different layouts for different types of posts on your site.
One of the great features of the Divi Theme Builder is the ability to create a global header/menu and footer. This means that you can design a header and footer that will be used across all pages of your website. This is especially useful if you want to maintain a consistent design throughout your site.
Designing custom 404 page templates
The Divi Theme Builder also allows you to design custom 404 page templates. This means that when a visitor lands on a page that doesn't exist, they will be shown a custom-designed 404 page instead of the default WordPress 404 page. This is a great way to provide a better user experience and keep visitors engaged on your site.
Building custom post and product page templates
In addition to customizing the header, footer, and 404 page, the Divi Theme Builder also allows you to create custom post and product page templates. This means that you can have different layouts for different types of posts or products on your site. For example, you could have a different layout for blog posts, portfolio items, or WooCommerce products.
Exporting and importing theme builder packs
The Divi Theme Builder also allows you to export and import theme builder packs. This means that you can easily transfer your custom templates and designs from one website to another. This is especially useful if you have multiple websites or if you want to share your designs with others.
Accessing the Divi Theme Builder
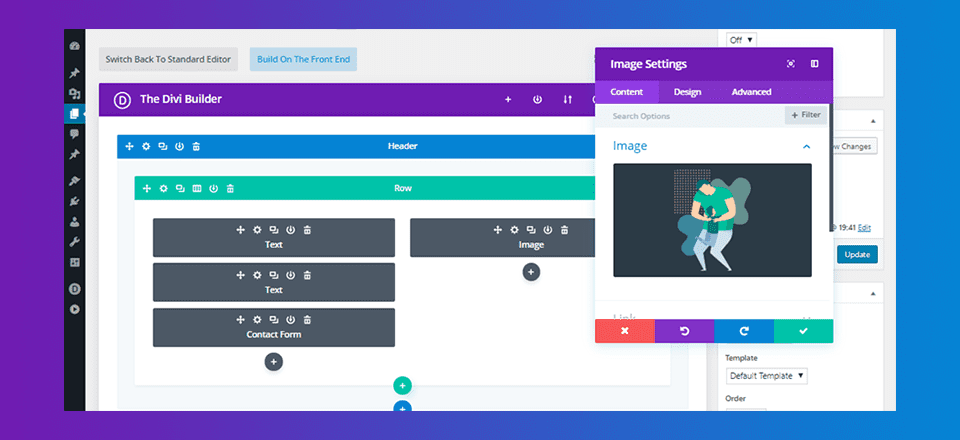
To access the Divi Theme Builder, you need to go to your WordPress dashboard and locate the Divi category of menu items. Once you are in the Divi category, you will see a menu item called "Theme Builder". Clicking on this will take you to the Divi Theme Builder interface.
Related Topic: Create Divi Child Theme: Step-by-Step Guide
Create Divi Child Theme: Step-by-Step GuideExploring the Default Website Template
When you first open the Divi Theme Builder, you will see the Default Website Template. This template cannot be deleted, but it can be modified to suit your needs. The Default Website Template consists of three areas: Global Header, Global Body, and Global Footer.
To modify the Global Header, Global Body, or Global Footer, simply click on the area you want to edit. This will open up the settings panel for that area, where you can make changes to the design and layout. You can add modules, change colors, adjust spacing, and more.
Creating Custom Templates
If you want to create custom templates for specific pages or posts on your site, you can do so with the Divi Theme Builder. Here's how:
To add a new global header or footer, simply click on the "Add Global Header" or "Add Global Footer" area in the Divi Theme Builder interface. From there, you can choose to build the header or footer from scratch, or you can use one of the premade layouts that come with Divi. Once you have added a new global header or footer, you can customize it just like you would with the Default Website Template.
Choosing between building from scratch or using premade layouts
When creating a new global header or footer, you have the option to build it from scratch or use one of the premade layouts that come with Divi. Building from scratch gives you complete control over the design and layout, while using a premade layout can save you time and effort. It's up to you to decide which option is best for your needs.
Managing template assignments for specific pages or posts
Once you have created a custom template, you can assign it to specific pages or posts on your site. To do this, go to the "Manage Template Assignments" tab in the Divi Theme Builder interface. From there, you can choose which templates to use or exclude on specific pages or posts. You can also assign templates on a macro or micro level, depending on your needs.
Resolving conflicting assignments
If you have conflicting template assignments, the Divi Theme Builder will alert you and give you the option to resolve the conflict. You can remove the previous assignment or choose a different template to resolve the conflict. This ensures that your templates are applied correctly and that there are no conflicts in the design and layout of your site.
Customizing Template Areas
In addition to creating custom templates, the Divi Theme Builder also allows you to customize template areas. Here's how:
Adding template areas from the library
The Divi Theme Builder comes with a library of template areas that you can add to your custom templates. These template areas include things like headers, footers, sidebars, and more. To add a template area from the library, simply click on the "Add From Library" button in the Divi Theme Builder interface. From there, you can choose which template area to add to your custom template.
Related Topic: WordPress Theme Installation: Different Methods
WordPress Theme Installation: Different MethodsDragging and dropping template areas to other content areas
Once you have added a template area to your custom template, you can easily move it around by dragging and dropping it to other content areas. This allows you to create unique layouts and designs by combining different template areas in different ways.
Toggling the visibility of template areas
The Divi Theme Builder also allows you to toggle the visibility of template areas. This means that you can choose whether a template area is visible or hidden on specific pages or posts. This is useful if you want to show or hide certain elements on different parts of your site.
Saving and Applying Template Layouts
Once you have made changes to your templates in the Divi Theme Builder, it's important to save those changes for them to take effect. Here's how:
Saving changes made in the Theme Builder
To save changes made in the Divi Theme Builder, simply click on the "Save Changes" button in the top right corner of the interface. This will save your changes and apply them to your website. It's important to note that changes made in the Theme Builder are not automatically saved, so be sure to save your work before exiting the interface.
Canceling template layouts
If you decide that you no longer want to use a custom template or if you want to revert back to the default template, you can cancel the template layout. To do this, go to the "Manage Template Assignments" tab in the Divi Theme Builder interface and click on the "Cancel Layout" button for the template you want to cancel. This will remove the template layout and revert back to the default template.
Ensuring changes are saved for them to take effect
It's important to note that changes made in the Divi Theme Builder will not take effect until they are saved. This means that if you make changes to your templates but forget to save them, those changes will not be applied to your website. So always remember to save your work before exiting the Theme Builder interface.
Using Dynamic Content in the Theme Builder
The Divi Theme Builder also allows you to use dynamic content to enhance the design and functionality of your website. Here's how:
Streamlining design and functionality for blog posts or WooCommerce products
If you have a blog or an online store powered by WooCommerce, you can use the Divi Theme Builder to streamline the design and functionality of your blog posts or products. For example, you can create custom post templates for your blog posts that include dynamic content such as the post title, author name, date, and more. This allows you to have a consistent design and layout for all of your blog posts, while still displaying the relevant information for each post.
Leveraging dynamic content to enhance user experience
Dynamic content can also be used to enhance the user experience on your website. For example, you can use dynamic content to display personalized messages or offers based on the user's location or browsing history. This can help to create a more personalized and engaging experience for your visitors.
Related Topic: CartFlows Store Checkout: How to Enable Global Checkout
CartFlows Store Checkout: How to Enable Global CheckoutIn conclusion, the Divi Theme Builder is a powerful tool that allows users to customize their website's header, footer, and post templates. It offers a range of features that make it easy to create unique and professional-looking designs. Whether you're a beginner or an experienced web designer, the Divi Theme Builder is a great tool to have in your arsenal. So why not give it a try and see how it can take your website customization to the next level?
If you want to discover other articles similar to Divi Theme Builder: A Comprehensive Guide to Using it in WordPress, you can visit the Tutorials and guides category.

Related Posts: