Connect Elementor to FluentCRM - Step-by-Step Integration Guide

- Step 1: Accessing WordPress Dashboard
- Step 2: Creating a New Page
- Step 3: Editing the Page with Elementor
- Step 4: Creating a Form with Elementor
- Step 5: Configuring Actions after Submit
- Step 6: Selecting Fluent CRM as the Action
- Step 7: Mapping CRM Fields to Form Fields
- Step 8: Enabling Add Only Option
- Step 9: Enabling Double Opt-in Option
- Step 10: Saving the Settings
Step 1: Accessing WordPress Dashboard
To connect Elementor to FluentCRM, the first step is to access your WordPress dashboard. This is where you can manage all aspects of your website, including plugins and settings.
Go to your WordPress dashboard
Open your web browser and enter the URL of your website followed by "/wp-admin". For example, if your website is "www.example.com", you would enter "www.example.com/wp-admin". This will take you to the login page of your WordPress dashboard.
Enter your username and password to log in and access the WordPress dashboard.
Step 2: Creating a New Page
Once you are logged in to your WordPress dashboard, the next step is to create a new page where you will integrate Elementor and FluentCRM.
Click on Pages and then Add New Page
In the WordPress dashboard, locate the "Pages" option in the left-hand menu. Hover over it and click on "Add New" to create a new page.
This will take you to the page editor where you can customize the content and layout of your page.
Step 3: Editing the Page with Elementor
Now that you have created a new page, it's time to edit it using Elementor. Elementor is a popular page builder plugin that allows you to create and customize web pages using a drag-and-drop interface.
Name your page and click on Edit with Elementor
In the page editor, give your page a name that is relevant to its content. This will help you easily identify the page later on.
Once you have named your page, look for the "Edit with Elementor" button. It is usually located above the page editor or in the top toolbar. Click on this button to start editing the page with Elementor.
This will open the Elementor editor, where you can add and arrange various elements on your page.
Step 4: Creating a Form with Elementor
Now that you are in the Elementor editor, you can start creating a form using Elementor's Form widget. The Form widget allows you to add a form to your page and customize its fields and settings.
Related Topic: Connect FluentCRM to WordPress Multisite - Step-by-Step Guide
Connect FluentCRM to WordPress Multisite - Step-by-Step GuideCreate a form using Elementor's Form widget
In the Elementor editor, search for the Form widget in the left-hand panel. Drag and drop the Form widget onto your page where you want the form to appear.
Once the Form widget is added to your page, you can customize its fields, labels, and other settings. You can also add additional form fields by dragging and dropping them from the left-hand panel.
Customize the form to suit your needs, such as adding fields for first name, last name, and email address.
Step 5: Configuring Actions after Submit
After creating the form, you need to configure what happens when a user submits the form. This is where you will connect Elementor to FluentCRM.
Scroll down to Actions after Submit and click on it
In the Form widget settings, scroll down until you find the "Actions after Submit" section. Click on it to expand the options.
This section allows you to define the actions that will be performed after the form is submitted, such as sending an email or redirecting the user to a specific page.
Step 6: Selecting Fluent CRM as the Action
Now that you are in the Actions after Submit section, you can select Fluent CRM as the action that will be performed when the form is submitted.
In the Actions after Submit section, look for the "Action" dropdown menu. Click on it and select the "Fluent CRM" option from the list of available actions.
This will enable the integration between Elementor and FluentCRM, allowing you to send form submissions directly to your FluentCRM account.
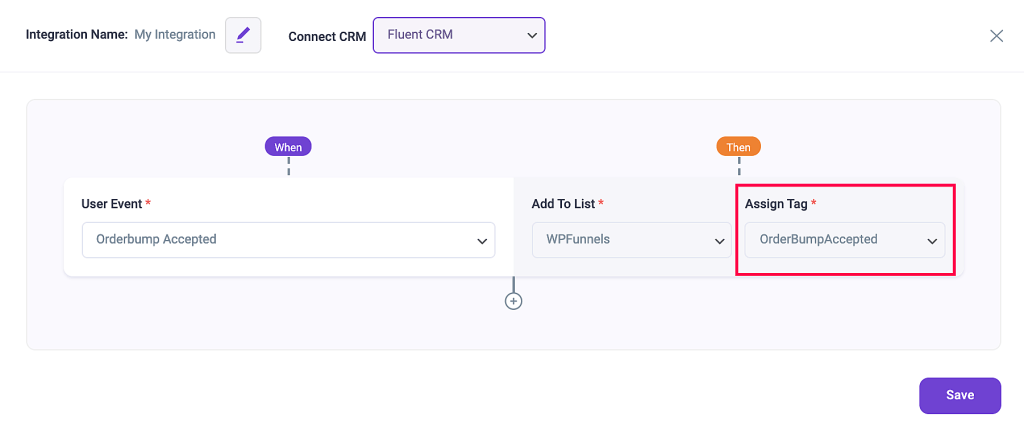
Step 7: Mapping CRM Fields to Form Fields
After selecting Fluent CRM as the action, you need to map the CRM fields to the corresponding form fields. This ensures that the data submitted through the form is correctly captured and stored in FluentCRM.
Map the CRM fields to your form fields (e.g. First Name, Last Name, Email)
In the Actions after Submit section, you will see a list of CRM fields that you can map to your form fields. For example, if your form has a field for first name, you can map it to the corresponding CRM field for first name.
Related Topic: FluentCRM Webhooks: How to Connect and Integrate Easily
FluentCRM Webhooks: How to Connect and Integrate EasilyTo map a CRM field to a form field, click on the field mapping option next to the CRM field and select the corresponding form field from the dropdown menu.
Repeat this process for all the CRM fields that you want to map to your form fields.
Step 8: Enabling Add Only Option
If you only want to add new contacts to FluentCRM when the form is submitted, you can enable the Add Only option. This ensures that existing contacts are not duplicated in your FluentCRM account.
Turn on the Add Only option if you only want to add new contacts
In the Actions after Submit section, look for the "Add Only" option. Toggle the switch to enable this option.
With the Add Only option enabled, FluentCRM will only add new contacts to your account when the form is submitted. Existing contacts will not be duplicated.
Step 9: Enabling Double Opt-in Option
If you want to send double opt-in emails to new subscribers, you can enable the Double Opt-in option. This adds an extra layer of confirmation for subscribers before they are added to your FluentCRM account.
Turn on the Double Opt-in option if you want to send double opt-in emails
In the Actions after Submit section, look for the "Double Opt-in" option. Toggle the switch to enable this option.
With the Double Opt-in option enabled, FluentCRM will send a confirmation email to new subscribers, asking them to confirm their subscription before they are added to your account.
Step 10: Saving the Settings
After configuring all the necessary settings, it's time to save your changes and update the page.
In the Elementor editor, locate the "Update" button. Click on it to save your settings and update the page.
Once the page is updated, the integration between Elementor and FluentCRM will be active. Any form submissions will be sent to your FluentCRM account according to the configured settings.
Related Topic: Fluent CRM Tutorial: Learn Marketing Automation in WordPress
Fluent CRM Tutorial: Learn Marketing Automation in WordPressThat's it! You have successfully connected Elementor to FluentCRM using the step-by-step integration guide. Now you can collect and manage contacts through your Elementor forms and have them automatically added to your FluentCRM account.
If you want to discover other articles similar to Connect Elementor to FluentCRM - Step-by-Step Integration Guide, you can visit the Tutorials and guides category.

Related Posts: